Super Mario iPhone Platform
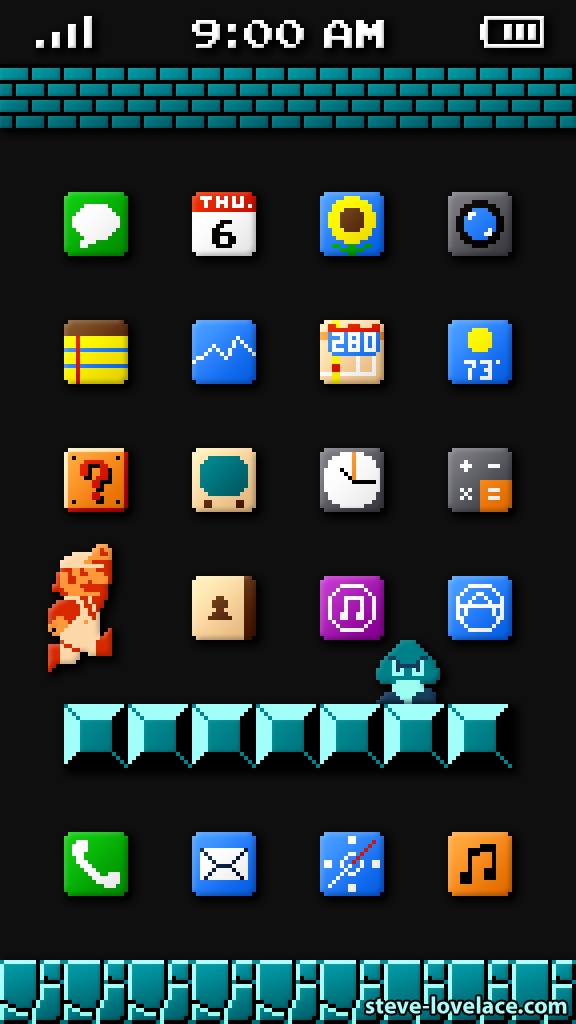
The home screen on the iPhone is made up of little blocks, as are the bricks and boxes in the “Super Mario” series. So one day, I put two and two together and made this Super Mario iPhone mashup, giving new meaning to the word “platform”.
This graphic took me a couple of hours in Photoshop. Copying the sprites from the original “Super Mario Bros.” was easy enough. The hard part was rendering the standard iPhone icons into 16×16 8-bit counterparts. Modern icons have too much “flair” and don’t scale down well, so I drew new ones, pixel by pixel. Then, I stripped the file down to sixteen colors. Finally, I blew it up and added some shading, to make it look good when blown up to larger sizes.
Enlarging the image made me realize just how far technology has come in the last 25 years. The original Mario was 16×16 pixels (for small Mario) or 16×32 pixels (for Super/Fire Mario). Compare that to the standard iPhone icon, which is 114×114 pixels. That means that a little tiny icon, barely bigger than your fingertip, would have taken up a quarter of your TV screen on an 8-bit NES. It’s pretty amazing if you think about it.
If you really like this graphic, it’s no available from my Redbubble store. You can get it on a tee-shirt, phone case, or many other items. I have it on a tee-shirt and I get comments on it all the time!









Don’t you wish you could make your phone really look like this?
I’m sure you could, with the right hacking skills. The hard part would be creating 8-bit-icons for so many apps.